Celá staletí ;-) měl člověk jasno, jak silnou žárovku kam dát. Kolik světla "dá" 40W nebo 60W žárovka a kolik kde bude stačit. S nástupem "úsporných žárovek" ale watáž přestala určovat svítivost (nemyslím fyzikální veličinu, prostě jen jak moc svítí) tak, jak jsme byli zvyklí. Zářivkové úsporky na krabičce mívají (-ly?) pro představu watáž, kterou by měla stejně svítící klasická žárovka (s vláknem). Na LED-kových úsporkách už ani to nebývá. Jistě, přečtete si velikost světelného toku i příkon, ale představu nemáte. Navíc i LED-ka se stejnou svítivostí, ale od jiného výrobce, svítí jinak.
Nicméně já už mám jasno a rád se s váma podělím o toto zjištění: 6,3W LED "žárovka" s 400 lm z IKEA svítí skoro tak, jako klasická žárovka 60W. :-)
P.S.: Některé specializované obchody, třeba Žárovkář, mají kalkulačky pro nalezení úsporky podle watáže klasické žárovky.
neděle 22. února 2015
Android má svou sekci na iFixit
Podle příspěvku iFixit Launches Android Hub With Over 250 Repair Guides spustil server iFixit: The free repair manual - iFixit, známý hromadou návodů, jak nejlíp rozebrat, opravit a zase dát dohromady jakékoliv mobil, tablet, telefon, notebook, počítač a spoustu dalších věcí, čistě pro zařízení s Androidem novou sekci Android Repair - iFixit. Tak šroubovák do ruky a vzhůru do oprav ;-)
Za kurvítko ve Francii vězení?
Možná velmi zajímavá zpráva. Zmíněné "programování" stačí provést jen použitím součástek nižší jakosti. S oblibou třeba vybuchují elektrolitické kondenzátory ve zdrojích. Vyměnit součástku za pár korun se ale vyplatí, jen když si to uděláte svépomocí.
Za "kazítka" v elektronice bude ve Francii vězení — Ekonomika — ČT24 — Česká televize:
'via Blog this'
Za "kazítka" v elektronice bude ve Francii vězení — Ekonomika — ČT24 — Česká televize:
"Mnoho lidí se již setkalo s přístrojem, který se pokazil několik dní po záruční době. Byla to náhoda, nebo záměrná manipulace výrobce s jediným cílem, a to vytáhnout z peněženky spotřebitele více peněz? Ten je tak totiž nucen opakovaně kupovat sice stále stejný, ale nový výrobek.
Francouzští zákonodárci rozhodli, že takzvané plánované zastarávání bude trestné. "Jakmile se tato definice dostane do zákona, bude možné tyto praktiky trestat stejně jako jiné podvody," vysvětluje Nadia Boeglin z Agentury životního prostředí a energetiky. Bude za ně hrozit až dvouleté vězení a pokuta ve výši 300 tisíc eur."
'via Blog this'
úterý 17. února 2015
Jak opravit rozbité Windows?
Už po několikáté jsem byl postaven před problém jak opravit "rozbité" Windows, nebo alespoň zachránit data. Většinou jde o pád souborového systému nebo těžkou virózu. Nejlepší cesta je sáhnout po nějakém záchranném "live cd".
Mě se osvědčilo Hiren's BootCD (také Hiren's BootCD 15.2 - All in one Bootable CD » www.hiren.info). Zejména "micro xp", která toho umožňují opravdu hodně. Bohužel je toto cd poněkud neaktualizované.
 Dobré hodnocení pak mí i Trinity Rescue Kit | CPR for your computer, ale to jsem nevyzkoušel. Další užitečné nástroje najdete třeba v článcích:
Dobré hodnocení pak mí i Trinity Rescue Kit | CPR for your computer, ale to jsem nevyzkoušel. Další užitečné nástroje najdete třeba v článcích:
Mě se osvědčilo Hiren's BootCD (také Hiren's BootCD 15.2 - All in one Bootable CD » www.hiren.info). Zejména "micro xp", která toho umožňují opravdu hodně. Bohužel je toto cd poněkud neaktualizované.
- Five Best System Rescue Discs
- Top 5 Free Rescue Discs for Your Sys Admin Toolkit
- Five Best System Rescue Disks for Windows
- 10 Linux rescue tools for recovering Linux, Windows, or Mac machines - TechRepublic
- The 10 Cleverest Ways to Use Linux to Fix Your Windows PC
- List of live CDs - Wikipedia, the free encyclopedia
Publikoval
Marek
v
22:24
Tagy:
boot,
Linux,
opravy,
software,
Windows,
Windows 8,
Windows XP
0
komentářů

Alternativní app story pro Android
Máš telefon nebo tablet s Androidem? Pak používáš aplikace na 99,9 % z Google Play. Ale nemusíš! Jak se dočteš v článku 10 Alternative Android App Stores - Tuts+ Code Article můžeš si vybírat, odkud si budeš aplikace vybírat ;-)
Jak změnit modrou ikonu Outlook 2013 na žlutou?
Chvíli mu to trvalo, ale nakonec i ke mě doputoval Outlook 2013. Modrá ikona byla první, co se mi dost nelíbilo. Viděl jsem to stejně jak uvádí v odkazovaném návodu. Po několika dnech, kdy jsem si na modrou, nic neříkající věc, nezvykl, jsem našel a provedl zmíněný návod. Je třeba si stáhnout jinou grafiku ikon) a při troše laborování se zástupcem dáte ikoně barvu, jakou "má mít". :-)
Tip 1114: Change Outlook 2013's blue icon - Outlook Tips:
"Users don't like the new blue icon because it's not instantly recognizable as Outlook. It's blue, not yellow, and it looks like Word's icon, or Lync. Not Outlook. Users need to pay a little more attention to the actual icon, they can't quickly click on an icon based on color alone. (And yes, a lot of people quickly click based on icon color.)"
'via Blog this'
pondělí 16. února 2015
Vanilla JS - framework na věčné časy :-)
Moc roztomilá fabulace! Každý webař by se ale měl chytit za nos ;-)
'via Blog this'
Vanilla JS: "The Vanilla JS team maintains every byte of code in the framework and works hard each day to make sure it is small and intuitive. Who's using Vanilla JS? Glad you asked! Here are a few: Facebook Google YouTube Yahoo Wikipedia Windows Live Twitter Amazon LinkedIn MSN eBay Microsoft Tumblr Apple Pinterest PayPal Reddit Netflix Stack Overflow In fact, Vanilla JS is already used on more websites than jQuery, Prototype JS, MooTools, YUI, and Google Web Toolkit - combined."
'via Blog this'
Preprocesory css na stříbrném podnose
CSS preprocesory nejsou žádnou novinkou, nicméně stále není jejich používání samozřejmostí i tam, kde by jejich využití bylo opravdu hodně užitku. Nicméně právě toto je třeba před nasazením preprocesoru (myslím tím zapojit css preprocesor do systému práce, ne jen v tom jen tak něco přišmrdlávat) dobře zvážit. A také je potřeba si správně vybrat!
K tomuž nám dopomož projekt CSS PREprocessors s přehledem a porovnáním vlastností Less, Sass a Stylus, momentálně nejběžnějších css preprocesorů, porovnáním možností kompilerů a dalšími informacemi.
Stejným tématem se také zabývá článek Sass vs. LESS vs. Stylus: Preprocessor Shootout na oblíbeném serveru Tuts+.
Spíše jako zajímavý pohled do (z) historie si přečtěte ještě CSS preprocesory: méně psaní, vyšší efektivita na Zdroják a 8 CSS preprocessors to speed up development time na CatsWhoCode.com.
neděle 15. února 2015
Čistě css ikony - littlebox a další
Už nějaký čas se u webařů těší oblibě Font Awesome, the iconic font and CSS toolkit. Díky tomuto "písmu" dostáváte balík vektorových ikon, které snad obarvíte, zvětšíte, zmenšíte... protože je to "font" a ne zkostnatělá bitmapa nebo neohrabaná SVG. A z nepřeberné řady ikon si jistě vyberete.
Můžete ale zajít ještě dál a díky littlebox použít ikony vytvořené čistě v css! Stahuj z cmaddux/littlebox · GitHub.

Můžete ale zajít ještě dál a díky littlebox použít ikony vytvořené čistě v css! Stahuj z cmaddux/littlebox · GitHub.

P.S.: ...koukám koukám pure css ikonami se zabývá mnohem víc lidí. Ono je to výzva. Podobně jako stavět eiffelovku ze sirek ;-)
Vzdálená plocha ála Chrome
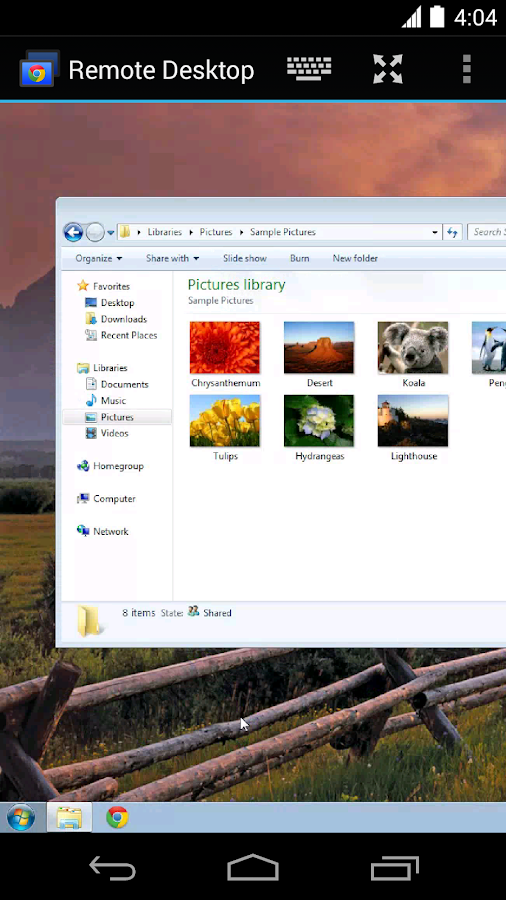
Není novinkou, že Google nabízí pro chytrý telefon aplikaci Vzdálená plocha Chrome, která vám v kombinaci s doplňkem Vzdálená plocha Chrome pro prohlížeč Chrome možní vzdáleně přistoupit na váš počítač a kompletně jej ovládat z mobilu. Podmínkou je mít počítač puštěný a spárovaný pomocí pinu. V mobilu pak vidíte dokonce všechny (v mém případě oba) monitory. Pohybem prstu po displayi posouváte myš, ťuknutím kliknete, ťuknutí dvěma prsty simuluje stisk pravého tlačítka a tak podobně. Vše je překvapivě plynulé, odezva vynikající. Ne že bych to chtěl používat denně, ale na třeba kontrolu stavu déle trvajících úloh, nebo provedení jednodušších úkonu takřka ideální.
Je tu ale jeden zádrhel: oproti třeba "Připojení ke vzdálené ploše" se k počítači nepřipojíte jako jiný uživatel, ale jde spíše o dálkové ovládání. To znamená, že si počítač třeba odemknete a tím umožníte fyzicky přítomnému člověku se "do něj dostat". To může být sice někdy užitečné, ale spíše je to bezpečnostní díra!

Lze připojit a ovládat také počítač z jiného počítače. Ale to už bohužel někde trochu drhne. Tady musí nastoupit jiný software.
Je tu ale jeden zádrhel: oproti třeba "Připojení ke vzdálené ploše" se k počítači nepřipojíte jako jiný uživatel, ale jde spíše o dálkové ovládání. To znamená, že si počítač třeba odemknete a tím umožníte fyzicky přítomnému člověku se "do něj dostat". To může být sice někdy užitečné, ale spíše je to bezpečnostní díra!
Lze připojit a ovládat také počítač z jiného počítače. Ale to už bohužel někde trochu drhne. Tady musí nastoupit jiný software.
Publikoval
Marek
v
21:21
Tagy:
Android,
app,
Chrome,
software,
Windows,
Windows 8,
Windows XP
0
komentářů

úterý 10. února 2015
Nějaký ten prostor navíc?
Každý den je dneska den něčeho. Dnes 10. 2. je například Den bezpečnějšího internetu. Při této příležitosti slibuje Google za kontrolu nastavení účtu 2 GB na Google Drive - Můj disk – Disk Google. Objeví se prý až po 28. 2. a dozvíme se o tom z emailu. Uvidíme.
Microsoft nabízí 100 GB na Microsoft OneDrive na 2 roky za "upsání se Bingu". Ale ne pro každého: "Bing Rewards isn't available yet in your country or region." Ale třeba si to jednou rozmyslí.
- Google Drive Blog: A quick checkup and a simple thanks
- Google gives away 2GB extra storage on Google Drive for Safer Internet Day - Liliputing
- Get 2GB Extra Google Drive Space Just By Checking Your Security Settings
- Get 2 GB of free Google Drive storage forever with a quick security check | PCWorld
Microsoft nabízí 100 GB na Microsoft OneDrive na 2 roky za "upsání se Bingu". Ale ne pro každého: "Bing Rewards isn't available yet in your country or region." Ale třeba si to jednou rozmyslí.
- Grab 100 GB of Free OneDrive Storage for Two Years
- Follow these instructions to get 100GB of OneDrive cloud storage free for the next two years - TechSpot
- Grab 100GB of free OneDrive cloud storage from Bing Rewards
pondělí 9. února 2015
Nefoť Raspberry Pi 2 s bleskem! ;-)
Is The New Raspberry Pi 2 Camera Shy? | Make:: "In the mean time if you want to take pictures of your new Pi, don’t use a flash. Or if you must, don’t use a Xenon flash, or just stick a blob of Blu-Tack over the power supply if you want to keep your Pi running during its close up."

'via Blog this'

'via Blog this'
neděle 8. února 2015
Jak zrychlit pomalý Chrome?
Google představil Chrome především jako velmi rychlý prohlížeč. Rychlost ale s každou verzí klesá - subjektivně určitě. Samozřejmě velkou měrou si za to můžeme sami instalováním nepřeberného množství doplňků. Při "zrychlování" prohlížeče (nejen) Chrome tedy v první řadě odinstalujte doplňky (pluginy), které opravdu nepotřebujete. Další rady najdete v článku 10 Speed Hacks That'll Make Google Chrome Blazing Fast on Your Computer « Digiwonk. Některá doporučená nastavení již sice nejsou po půl roce od zveřejnění článku možná, ale i tak jsou to velmi zajímavé tipy a zatím bych řekl, že zafungovaly.
'via Blog this'
'via Blog this'
středa 4. února 2015
Které tlačítko odeslalo formulář?
Potřebujeme-li hlídat pomocí JavaScriptu, konkrétně pomocí jQuery, odeslání formuláře, navěsíme se buďto na odesílací tlačítko pomocí .click() nebo na odeslání formuláře pomocí .submit(). Ve druhém případě ale nevíme, které tlačítko (či jiný element) formulář odeslalo. A to někdy vědět potřebujeme.
Jedna klička je označit tlačítko při jeho stisknutí pomocí .click() a pak v obsluze .submit() se na to spolehnout:
V komentáři je pak podstatné upřesnění pro zachování cross-browser kompatibility:
Řešení sice není zcela spolehlivé, při odeslání formuláře "enterem" dostanete dokonce v různých prohlížečích různé výsledky, ale v mnoha případech to je to, co potřebujete. Jako zrovna teď já ;-)
Jedna klička je označit tlačítko při jeho stisknutí pomocí .click() a pak v obsluze .submit() se na to spolehnout:
- jQuery: how to get which button was clicked upon form submission? - Stack Overflow
- jquery - How can I get the button that caused the submit from the form submit event? - Stack Overflow
- submit - jquery detect which button submitted form - Stack Overflow
V komentáři je pak podstatné upřesnění pro zachování cross-browser kompatibility:
/* Look for the originating object for: firefox, others
(opera, chrome -not tested, ...), IE
Not working for, at least, konqueror. Safari not tested. */
var submitted =
e.originalEvent.explicitOriginalTarget ||
e.originalEvent.relatedTarget ||
document.activeElement;
/* Look if it was a text node (IE bug) */
submitted = submitted.nodeType == 1 ?
submitted :
submitted.parentNode;Řešení sice není zcela spolehlivé, při odeslání formuláře "enterem" dostanete dokonce v různých prohlížečích různé výsledky, ale v mnoha případech to je to, co potřebujete. Jako zrovna teď já ;-)
Přihlásit se k odběru:
Příspěvky (Atom)
MAKE Magazine
Technology Review RSS Feeds
Nejčtenější příspěvky
-
Jednou ráno se z ničeho nic na displayi našeho set-top-boxu HD Mediabox od UPC objevila chyba E201 . Něco se stalo. Přes noc. Samo. Vyzkou...
-
Jednoznakové předložky dělají při DTP problémy od nepaměti. Snad žádný program je sám od sebe nikdy neošetřoval a bylo třeba vždy používat b...
-
Dnešní napájecí zdroje a adaptéry pro notebooky a další zařízení nejsou, jak vás možná při pokusu o rozebrání zaskočí, sešroubované, ale lep...
-
To si zase tak jednou sednu k nějaké té práci a... nespustí se PostgreSQL ! Prý: LOG: invalid value for parameter "lc_monetary"...
-
Zase a stále dokola létají světem stejné pitomosti, jako třeba obrázky neoblečené modelky Heather Christensen s tvrzením, že to je Pippi d...


